Como de costumbre, Google sigue avanzando con su objetivo de mejorar la calidad de sus servicios. En ese sentido, las Core Web Vitals son un conjunto de métricas orientadas a mejorar la experiencia del usuario en la navegación de las websites.
Si quieres saber cómo optimizar las Core Web Vitals de tu sitio, sigue leyendo. Aquí encontrarás toda la información pertinente para optimizarlas de forma efectiva y lograr que el recorrido por tu página sea placentero.
Entendamos las Core Web Vitals
Las Core Web Vitals conforman un sistema de métricas que utiliza Google para calcular la velocidad, la estabilidad visual y la capacidad de respuesta de una página web. A través de estos parámetros, se puede analizar la experiencia de los usuarios en un determinado sitio.
Estas nuevas métricas apuestan a una mayor facilidad de lectura y se enfocan en el rendimiento que las páginas ofrecen a los visitantes. A partir de junio del 2021, Google comenzará a evaluar estas métricas como factor de posicionamiento SEO en su buscador.
Es conocido el afán que tiene la empresa de perfeccionar sus algoritmos y sus requerimientos cada cierto tiempo. En esta ocasión, los factores que tomará en cuenta para el posicionamiento de las páginas están relacionados con la usabilidad de los sitios web.
En líneas generales, serán aquellas páginas que permitan a los usuarios interactuar rápidamente con el contenido las que lograrán mejores posiciones en las SERP de Google.
Hasta el 88% de los usuarios de Internet declara que no regresa a sitios web que no le resultan fáciles de usar (Fuente).
¿Cómo afectan al sitio web?
Si bien a la fecha existen más de 200 factores de clasificación para el posicionamiento web, las Core Web Vitals entrarán en vigencia este 2021 y se sumarán a los anteriores.
Esto quiere decir que, en breve, se les deberá prestar atención a estas métricas en materia de estrategias SEO. ¿Y a qué apuntan? Como dijimos anteriormente, a la experiencia del usuario respecto de la navegabilidad.
En resumen: las Core Web Vitals se complementarán con otros indicadores como las adecuaciones mobile friendly, el uso correcto de banners (ni intrusivos ni molestos), la velocidad de carga y un largo etcétera.
Según Forrester Research, citado por Forbes, un mejor diseño de UX podría aumentar las tasas de conversión en hasta un 400%.
Diagnóstico de Core Web Vitals del sitio por medio de Google Search Console
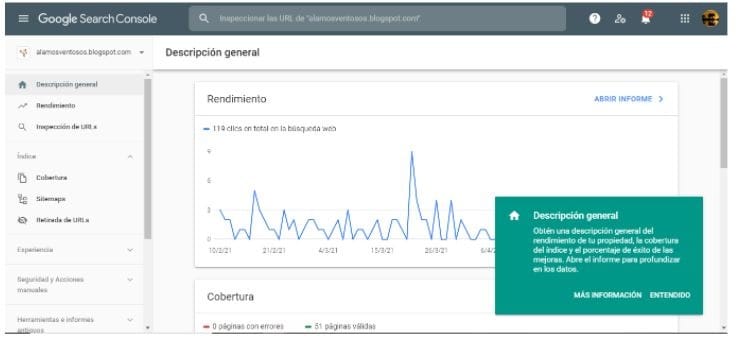
La herramienta principal para revisar las Core Web Vitals es Google Search Console. Se trata de una interfaz amigable que propone un recorrido por los diversos aspectos de una web que pueden ser optimizados.
En la pestaña «descripción general», por ejemplo, encontrarás 4 categorías: rendimiento, cobertura, experiencia y mejoras.
Google Search Console ofrece, además, un sitio de ayuda o soporte donde puedes encontrar especificaciones de uso, recursos educativos y hasta un blog del Centro para Webmasters.
La interfaz brinda —incluso— información gráfica acerca de las URL del dominio en diferentes colores: las optimizadas aparecen en verde; en naranja, las que necesitan mejoras; y en rojo, las que están afectadas por valores negativos.
El diagnóstico de las Core Web Vitals permite trabajar de lleno sobre la optimización del sitio de forma tal que rankee entre los primeros lugares de los motores de búsqueda.
Los informes sobre las métricas están enfocados en el resultado de tres valores clave: renderizado del mayor elemento con contenido (LCP), latencia de la primera interacción (FID) y cambios de diseño acumulados (CLS).
Cada uno de esos indicadores oscila en una suerte de barómetro del comportamiento, entre lo mínimo y lo máximo, que Google espera:
Las categorías de análisis de las Core Web Vitals van de «rápidas» a «lentas», pasando por «necesitan una mejora», con unos valores máximos y mínimos preestablecidos por Google.
¿Cómo mejorar las Core Web Vitals?
Entonces, mejorar las Core Web Vitals exige el análisis en profundidad de las necesidades de optimización de una web para, luego, comenzar a trabajar en las que más afectan al rendimiento.
A continuación, te contaremos en detalle cuáles son las tres métricas que integran las Core Web Vitals. ¿Qué es lo que miden y cuáles son las acciones que puedes aplicar para optimizarlas al máximo?
Optimización del LCP o Largest Contentful Paint (Loading)
El LCP «renderizado del mayor elemento con contenido» es el encargado de medir el tiempo de carga de un sitio; es decir, el tiempo que pasa hasta que todo el contenido de la web se encuentra accesible y visible para el usuario.
Este indicador se mide en segundos y la velocidad óptima no debe superar los 2.5” de carga. Google categoriza el LCP de las páginas en una escala cualitativa de tres: «rápidas», «necesitan una mejora» y «lentas» (poor).
Una web puede tener una baja clasificación en el rendimiento de LCP por diversas razones: tiempo de respuesta del servidor, tiempo de carga por recursos pesados (videos o imágenes) o bloqueos en el proceso CSS y JavaScript, entre otras.
Si quieres mejorar el LCP, existen algunas acciones que puedes aplicar en relación con la optimización de recursos y con mejoras a nivel código tanto en CSS como en JavaScript. Por ejemplo, adecuar el tamaño de las imágenes y de los videos para evitar que ralenticen la carga.
Mejora el FID o First Input Delay (Interactivity)
El FID «latencia de la primera interacción» es una métrica que da cuenta de la rapidez con la que los usuarios interactúan con el sitio web.
Es decir, mide la velocidad con la que los elementos de una página responden a las acciones que el usuario lleva a cabo en ella.
Algunas de las razones por las que el FID puede ser malo son:
- Archivos de JavaScript demasiado pesados.
- Bloqueo en las long task.
- Baja optimización de la interacción de página.
- No usar un script para que se ejecute en segundo plano sin que bloquee la página en la que el usuario se encuentra.
Si quieres mejorar el FID, puedes implementar algunos de los siguientes consejos:
-
- Reduce el impacto de códigos externos. Procura que no haya demasiados procesos sucediendo al mismo tiempo para mantener ágil el funcionamiento de la página.
- Reduce el tiempo de ejecución de JavaScript. Envía solo el código necesario y elimina lo que no es esencial. Un desarrollador web puede mover el JavaScript del hilo principal (main thread) a uno secundario para mejorar el rendimiento del código.
- Minimiza la carga del main thread. Si el main thread no puede procesar toda la carga, puedes reducir la complejidad de los layouts o de los estilos del sitio web.
- Mantén un bajo tamaño en las transferencias. Evita transferir archivos grandes con mucha frecuencia para que las reacciones de la web no sean muy lentas.
Evita el CLS o Cumulative Layout Shift (Visual Stability)
El CLS «cambios de diseño acumulados» mide la estabilidad visual del dominio. Tiene que ver con elementos que alteran o que se superponen sobre otros elementos de la página y que pueden llevar al usuario, por ejemplo, a cliquear en un lugar en donde no quería.
- ¿Cómo evitar una baja calificación en CLS? Puedes verificar las siguientes acciones:
Todos los elementos y los atributos deben tener tamaños adecuados. Si cada uno tiene su respectivo espacio asignado, no deberían ocurrir movimientos extraños. - Las animaciones pueden causar cambios en el layout de tu sitio web: trata de evitarlas.
- Evita los pop-ups que no tengan un objetivo específico.
- Optimiza el tamaño de tus imágenes.
- Evita los anuncios grandes que no vayan en concordancia con la estética general del site.
Conclusiones
Las Core Web Vitals han llegado para quedarse: es importante que comiences a analizarlas para alcanzar un sitio completamente optimizado y, por ende, un excelente posicionamiento web.
La rigurosidad de ciertos requerimientos de Google está orientada a mejorar la experiencia de los usuarios. El seguimiento atento de los parámetros que la plataforma establece no solo ayudará a que tu página rankee mejor: los visitantes disfrutarán de recorrerla y eso elevará tus tasas de conversión.
El 95% de las personas piensa que una buena experiencia de usuario vale la pena. (Fuente)
En definitiva, ¿para qué sirven las Core Web Vitals? Además mejorar el posicionamiento natural de tu sitio web, optimizan toda la experiencia de navegación de una página.
La experiencia del usuario (UX) es fundamental para el desarrollo de productos digitales. Mejorar el nivel de satisfacción de los clientes llevando a cabo mejoras en la usabilidad y en la accesibilidad de tu sitio web te proveerá de grandes beneficios.
Enlaces relacionados:
Posicionamiento Orgánico: ¿Qué es y Qué Ventajas Tiene?
¿Que es el Link Building? Estrategias para Posicionar tu Web
Herramientas de SEO: ¿cuáles debes usar?
SERPs: ¿Qué son y Cómo Ayudan a tu SEO?
Meta Tags para SEO: Cuáles debo Poner para Posicionar mi Sitio Web