El 2018 fue un año de cambios y actualizaciones importantes para la industria; uno de los más destacados fue el de Google con respecto a las prioridades en su forma de recopilar contenido. La empresa declaró que, a partir de abril de ese año, tendrían prioridad los sitios web diseñados para móviles. Es lo que decidió llamar Mobile First.
Esta es una decisión que nos ha puesto de cabeza a más de uno, porque históricamente la prioridad al diseñar un sitio web había sido para los usuarios de escritorio; sin embargo ¿a quién queremos engañar? Es evidente que el porcentaje de tráfico móvil ha aumentado con el paso del tiempo. Repasemos algunas estadísticas:
- Según proyecciones de Statista para este 2019 se calcula 4.68 mil millones de usuarios móviles.
- De acuerdo a CIOdive, el 70% del acceso a Internet es a través de dispositivos móviles.
- Un artículo publicado en Forbes menciona que si se comparan todas las alternativas para consumo de medios, el smartphone gana de sobra y ocupa el primer lugar, dejando atrás a la TV, al papel (prensa, revista), la radio y la computadora de escritorio.
[Tweet “De acuerdo a CIOdive, el 70% del acceso a Internet es a través de dispositivos móviles.”]
Es decir, la decisión de Google sobre considerar a los sitios optimizados para móviles como prioridad para clasificar e indexar es, sin lugar a dudas, una acción fundamentada en los hechos, y así lo deja ver en su publicación.
Debido a su impacto e importancia, decidimos hoy ayudarte a comprender de qué trata el Diseño Mobile First y cómo puede ayudarte a entrar en el top 10 de Google.
¿Qué es el Mobile First y por qué es relevante para el posicionamiento?

El Mobile First es exactamente lo que suena; es decir, significa que Google tomará en cuenta la versión móvil de tu sitio web para indexar y clasificar con la intención de ayudar a los usuarios móviles a encontrar lo que buscan.
Ahora bien, si tú tienes un sitio web optimizado para dispositivos de escritorio y no para móviles, Google puede indexarte y clasificarte. Sin embargo, al no estar diseñado para móviles, le brindas una pésima experiencia al usuario. Esta situación, evidentemente, te hará bajar en el ranking, y disminuirá el tráfico y las oportunidades de cerrar más ventas.
Por eso el diseño Mobile First es tan importante, porque al ser considerado prioridad podemos escalar más rápido en los resultados de búsqueda si hacemos el esfuerzo para crear un diseño con el cual los usuarios móviles se sientan a gusto.
Además, ¿qué otras razones de peso pueden hacerte cambiar Mobile First si las estadísticas y Google ya fijaron posición?
Los negocios online pretenden ejecutar acciones convenientes por 3 motivos:
- Agradar a Google para obtener un buen lugar en los resultados de búsqueda.
- Agradar a nuestros potenciales clientes mediante una positiva experiencia de navegación, para incentivar su tiempo de sesión.
- Y finalmente, que esa situación nos haga aumentar nuestras oportunidades de negocio.
Entonces, repetimos la pregunta, si las estadísticas muestran que el tráfico está siendo motivado por las visitas desde móviles y Google ha marcado su posición al respecto ¿qué otros motivos más importantes puedes encontrar para empezar a trabajar en tu diseño Mobile First?
Si el diseño Mobile First de tu sitio web te ayudará a sumar puntos para agradarle a Google, y esto a su vez te ayudará a mejorar tu ranking, entonces, en definitiva, tienes que dedicar tiempo a esto.
Mobile First Index, un as de Google
El gigante ya lo venía anunciando desde hace tiempo de forma paulatina, en un primer manifiesto recomienda a los sitios web diseñar las páginas pensando en ser amigables para los usuarios móviles (Mobile Friendly).
Posterior a ello, crea el proyecto AMP (Accelerated Mobile Pages), una tecnología desarrollada para ayudar a los sitios web a procesar sus páginas a fin de cargar contenido más rápido. Este proyecto, sin duda, significó un cambio importante para los especialistas en SEO.
Finalmente, da el gran paso hacia Mobile First Index, el as que tenía bajo la manga para mejorar la experiencia de sus usuarios cuando utilizan su buscador.
Entonces, ¿cómo funciona el asunto?
Google ha invitado a los webmaster a no caer en pánico, porque Mobile First Index no creará un índice diferente solo para móviles, seguirá usando un solo índice para mostrar contenido.
[Tweet “Mobile First Index no creará un índice diferente solo para móviles, seguirá usando un solo índice”]
La diferencia es que él hará énfasis en rastrear y mostrar aquellas páginas que tienen contenido optimizado para móviles; así, aunque no tengas un sitio AMP igual te mostrará en el índice, en caso de determinar que tu contenido es relevante.
Responsive es lo más responsable
Por otro lado, cuando tengas tu sitio con diseño Mobile First, asegúrate de que el contenido, los enlaces y en general la estructura de tu versión para móvil sea igual a tu versión de escritorio, para que Google pueda consumir el contenido de forma adecuada y clasificarla tan bien como lo hizo al rastrearla.
Es importante que ante este gran cambio dediques tiempo en construir un sitio web responsivo y no páginas con contenido dinámico, porque esto puede traerte problemas.
Por ejemplo, supongamos que tienes dos URLs: una para los usuarios móviles y otra para el de escritorio. Hasta ahora veías el contenido URL móvil como un complemento y no la alimentabas como lo hacías con la versión de escritorio.
Pero con este nuevo giro, notas que Google está empezando a mostrar la URL de escritorio a los usuario móviles, porque determinó que está mejor alimentada que la URL para usuarios móviles.
Ante esta situación ocurre lo que habíamos mencionado anteriormente, Google muestra la versión de escritorio al usuario móvil y por ende, el contenido no se puede apreciar de la forma correcta. ¿Qué crees que pasaría si tus visitantes no pueden apreciar bien el contenido de la página? ¡Se irán! y eso es peligroso.
Ahora bien, con el diseño responsive, te liberas de esta preocupación porque tu sitio web se vería perfectamente bien sin importar si el usuario es móvil o de escritorio.
Un cambio significativo enfocado en un solo aspecto
Lo bueno de todo esto es que el índice no cambia, lo único que varía es la forma en cómo Google recopila el contenido siempre teniendo en cuenta tu versión móvil. En su informe para el inicio de Mobile First dijo:
- “La indexación móvil se está desplegando más ampliamente. El hecho de ser indexado de esta manera no tiene una ventaja de clasificación y funciona independientemente de nuestra evaluación para dispositivos móviles.
- Tener contenido compatible con dispositivos móviles sigue siendo útil para aquellos que buscan formas de obtener mejores resultados en las búsquedas móviles.
- Tener contenido de carga rápida sigue siendo útil para aquellos que buscan formas de obtener mejores resultados para los usuarios móviles y de escritorio.
- Como siempre, el ranking usa muchos factores. Es posible que mostremos contenido a los usuarios el cual no sea compatible con dispositivos móviles, o que se cargue lentamente si nuestras muchas otras señales determinan que es el contenido más relevante para mostrar.”
[Tweet “Google: “posible que mostremos contenido a los usuarios el cual no sea compatible con dispositivos móviles””]
Por lo tanto, la recomendación es que te enfoques en diseñar tus páginas para Mobile First, y así evites que tu versión de escritorio sea la escogida por Google para mostrarla en los resultados de búsqueda.
¿Tú web es mobile first?
Aunque esta medida tiene un poco más de un año, es probable que el tema para ti sea nuevo y quieras desde ya saber si tu sitio web es Mobile First, así que en este apartado te nombraremos algunos test que te otorga Google para saber si tu sitio web está optimizado para dispositivos móviles.
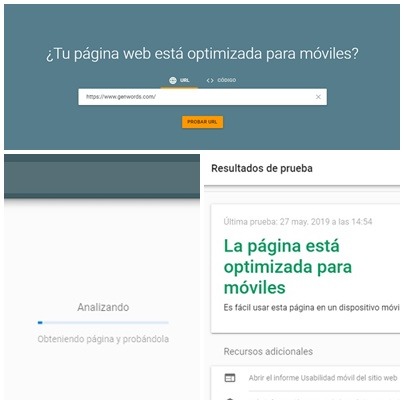
Search Console: Test Mobile Friendly
El test de Search Console es muy sencillo de usar. Al copiar tu URL y darle al botón “Probar URL”, Google hace un análisis sobre la página. Si está perfectamente optimizada para móviles, te saldrá un mensaje parecido a la captura de pantalla que colocamos de ejemplo.
De no estarlo, te muestra una lista con los errores que ha encontrado Google en el sitio web; por ejemplo, podría mostrarte error en el tamaño de la fuente, eso quiere decir que el tamaño que estás usando puede ser muy grande y es tedioso leerlo desde un dispositivo móvil.
Lo mismo sucede si el contenido es muy ancho para la pantalla del dispositivo, o si los elementos donde se puede hacer click están demasiado pegados unos a otros. Es decir, todo error que Google determine te lo hará saber una vez que analice el sitio web.
Por lo tanto, haciendo una pequeña prueba puedes saber qué tan optimizado esta tu diseño Mobile First.
Test de Think With Google
Es un test bastante práctico porque te permite comparar la velocidad de tu sitio con la de tu competencia, y al mismo tiempo te muestra en cuánto tiempo carga tu sitio web en diferentes partes del mundo. En nuestro caso tomamos a España, puesto que tenemos audiencia allá y no en Estados Unidos.
También puedes ver el progreso de carga mes a mes. En nuestro ejemplo anterior, Google nos indica que en el último mes nuestro site cargo 1.1 más rápido que el mes pasado, lo cual es muy bueno.
Así como estas pruebas gratuitas puedes conseguir un montón más al buscar en Google; son perfectas porque te dan una idea sobre los aspectos a los que debes estar atento para mejorar la usabilidad de tu sitio web. También puedes compartirlas con tu equipo para determinar en qué aspectos enfocarse en primera instancia.
¿Cómo diseñar una página mobile first?
Diseñar un sitio web de cara al usuario móvil es, sin duda, un verdadero desafío; tenemos que ajustar todas nuestras funciones a una pantalla más chica, por lo que el primer pensamiento podría ser “¿Cómo rayos voy a priorizar el orden de mis funciones para aligerar el paso a las conversiones desde una pantalla tan chica?”
Sin embargo, es una situación a la que hay que ponerle frente, siempre pensando en la comodidad del usuario, porque si él se siente cómodo con lo que ve promovemos el tiempo de su sesión. Entonces, priorizando las claves:
Piensa en un diseño que brinde una experiencia positiva
Hay un montón de cosas que debes considerar cuando empiezas a diseñar tus páginas para el Mobile First: por ejemplo, hay que pensar en objetivos que sean accesibles a los dedos del usuario, para pueda llegar a los botones sin necesidad de ajustar sus manos al cuerpo de su móvil.
También se debe crear un diseño en el que el usuario no deba hacer mucho scroll para encontrar lo que desea; como ves, hay una infinidad de detalles a los que debes prestar atención para que esa experiencia sea realmente óptima.
Recuerda que Google considera la experiencia un aspecto clave para satisfacer las necesidades de sus usuarios, por ende, debes trabajar fervientemente hasta encontrar aquel diseño que te ayude a mantener al usuario por más tiempo en tus páginas. Los test A/B, pueden ser tu mejor aliado.
Mientras más rápido mejor
Ya lo decíamos anteriormente; si un sitio web tarda más de 3 segundos en cargar, lo más probable es que ese usuario se vaya sin antes ver el primer píxel, por lo tanto hay que apostar fuertemente en la velocidad de tu sitio.
AMP puede ayudarte a encontrar aquellos puntos de dolor que te están haciendo perder tráfico calificado. Eso sin contar que Google valora aquellos sitios que se hayan identificado como tales. Por lo tanto, conviene ir al rollo.
AMP por lo general depende de 3 “patas”:
- AMP HTML: elimina ciertos elementos innecesarios para mejorar la carga del sitio (imágenes, formularios, etc)
- AMP JavaScript: es una librería JavaScript que se encarga básicamente de ejecutar las acciones para renderizar el contenido de forma correcta y optimizada.
- Google AMP Caché: consiste en la creación de redes de distribución de contenido (CDN) de uso automático y gratuito para almacenar, cachear y servir cualquier contenido AMP.
Entonces, como un plus invaluable, considera la idea de trabajar en la velocidad de tu sitio web desde AMP, ya que podría ser de mucho beneficio para que Google te vea y te rastree más seguido.
Ve por lo seguro, convierte tu sitio web en responsive
Diseñar un sitio web desde esta premisa te evitará algunos inconveniente a futuro; por ejemplo, permites que tu sitio web sea adaptable a cualquier tipo de dispositivo, sin tener que crear contenido dinámico que confunda Google y termine ofreciendo la URL incorrecta.
Contenido siempre con alto valor
El contenido siempre es la razón por la que Googlebot va a visitarte cada vez; es decir, cuando publicas contenido, para Google esa es una página nueva a la que hay que rastrear e indexar en caso de que así lo determine.
Una vez indexada, dicha página experimenta buenos resultados, Google lo valorará y lo irá posicionando en un mejor puesto; por lo tanto, tienes que empeñarte en crear contenido que de verdad sea relevante para el sector al que apuntas.
Cómo crear contenido adaptado a dispositivos móviles

Ya que es una parte tan importante para la atracción y conversión de leads, definitivamente debes dedicar tiempo en conocer a tu público. Por lo tanto antes de ejecutar cualquier acción para adaptar contenido a dispositivos móviles, sería conveniente apoyarte de la analitica web y responder algunas de estas preguntas:
- ¿Qué tipo de público viene de los dispositivos móviles?
- ¿Tienes más usuarios móviles, tablets, o de escritorio?
- ¿Cuánto es el tiempo de la sesión?
- ¿Cuál es el tipo de contenido que consumen, si se clasifica principalmente por la temática?
Una vez que ya tengas conocimiento sobre quién es tu público lector, puedes prestar atención a aquellos complementos que te permitirán adaptar tu contenido a los dispositivos móviles, como por ejemplo:
Títulos cortos y llamativos
Sonará como una obviedad pero era necesario mencionarlo, porque de igual forma que un lector escanea el post antes de leerlo, también escanea los títulos. Por lo tanto, hay que pensar siempre en un título donde no te tome más de 6 palabras describir lo que el lector conseguirá en el post.
Primero, porque te aseguras que el título sea corto; y segundo, porque lo haces fácil de escanear. Si crees que un título largo describe mejor tu oferta, entonces hazlo usando palabras que hagan click en las mentes de los usuarios.
A ver, ahora que estás leyendo este post, hagamos un ejercicio de memoria ¿cuántas palabras de este título leíste?
¿A quién con un negocio online en crecimiento no le gustaría entrar en el top 10 de Google? Así que apostamos a que esas palabras hicieron click en tu mente, porque quieres asegurarte de aplicar acciones que de verdad te ayuden a escalar.
De esta forma tienes que crear tus títulos, siempre pensando en el principal beneficio del contenido que ofreces.
Crea párrafos cortos
No hay nada más pesado que leer un párrafo de 5 o 7 líneas desde un dispositivo móvil o una desktop, pero si estructuras tu post con párrafo de 3 o 4 líneas máximo, suavizas la lectura del usuario.
Con esta estructura logras sintetizar una idea por párrafo, por lo que tus lectores se enfocarán en cada punto en particular hasta llegar al final del post sin siquiera darse cuenta.
Las listas/Bullets son magníficas
Son capaces de hacer destacar frases claves e importantes para darle sentido a una idea, ¿recuerda lo que leíste al comienzo de este apartado? Te mencionamos una lista de 4 preguntas que debías hacerte al usar la analítica web.
Pues bien, su intención no tiene nada oculto, simplemente busca sintetizar en 4 sencillos puntos lo que en otra ocasión hubiese provocado la creación de 2 o 3 párrafos. ¡Simple!
Los espacios en blanco promueven la lectura
Puedes notar que muchos blogs tienen espacios en blanco, en nuestro caso, el fondo es blanco. Muchos creerán que es un diseño pasado de simple, pero la verdad es que hay una intención realmente importante: queremos que nuestros lectores puedan concentrarse en la lectura.
La idea de los espacios en blanco es darle la libertad al lector de que pueda avanzar o retroceder a los puntos más importantes y en aquellos focos que provocarán que su tiempo de sesión aumente.
Los elementos gráficos no pueden faltar
Sabemos que hay varios tipos de usuarios: están los que aman leer un buen texto y los que prefieren consumir contenido en video, e incluso los que prefieren leer infografías. Seguramente, tu público está compuesto por un mix; por lo tanto, combina el texto con videos y material gráfico que permita diluir la información de forma más práctica.
Los usuarios móviles visitan un sitio web por asuntos muy puntuales, así que debes provocar que esa razón por la cual llegaron hasta tu contenido se extienda.
Conclusión
Es realmente clave que comprendas que el diseño Mobile First es un factor determinante para que Google vire su mirada hacia ti y te ponga en un lugar muy especial en los resultados de búsqueda.
El siempre valora aquellos sitios que se esmeran en la experiencia del usuarios; entonces, absolutamente todo lo que hagas debe estar orientado en extender el tiempo de sesion de tus usuarios móviles, eso es lo que hará que el gigante te quiera.
Los test A/B pueden ayudarte a determinar qué te funciona y qué no. Apóyate también en la analitica web, no hay mejor dato que aquel que deja registrado tu propio público.
Y finalmente, la velocidad de tu sitio, su usabilidad y sencillez son puntos claves para obtener un diseño web orientado al usuario móvil.
Si te ha gustado este articulo, quizás te interese:
Mira cómo Pueden los Meta Tags Ayudarte en el SEO
Conoce los Tipos de Enlaces y el Rol de Cada Uno
Aprende Todo sobre el CDN y Como Impulsa tu SEO
La Búsqueda por Voz está Cambiando la Forma de Buscar en Google