El diseño UX se basa en la experiencia del usuario y es un término que se debe implementar en el email marketing, por eso es necesario utilizar una plantilla newsletter que permita una navegación intuitiva donde el usuario no invierta muchos esfuerzos en realizar una acción o en entender nuestro mensaje.
Sin importar el tipo de negocio que tengas o el sector al que pertenezca tu empresa, ofrecer una experiencia digital óptima es igual de importante para todos, el email con un diseño que no esté muy bien estructurado puede generar menos tasas de aperturas, de clics y de conversiones.
A continuación te compartiremos algunos aspectos y elementos importantes que debes tener en cuenta para garantizar un perfecto diseño UX. Existen plantillas newsletter muy bien estructuradas para ello pero recuerda que debes configurarlas y personalizarlas de forma adecuada para lograr mensaje que brinde una buena experiencia a tus receptores.
Plantilla newsletter: elementos principales para un diseño UX
-
Detalles que se visualizan en la bandeja entrada
Debes atraer la atención de tus destinatarios desde la primera impresión, así que incluye una línea de asunto impactante, un texto en el preheader diferente al asunto , el email y el nombre del remitente que ayudan a generar confianza, y una dirección de respuesta que permita recibir los email devuelta de tus destinatarios con dudas o preguntas.
Explíquemos cada uno en detalle:
Línea de asunto:
- Si lo haces corto tendrás mejores resultados, la idea es que se pueda leer completo en un primer vistazo, que no se corte en ningún dispositivo.
- Personaliza algunos de tus asuntos las estadísticas en Marketing reflejan que esta acción aumenta considerablemente la tasa de apertura. Y es que a quien no le gusta ser reconocido por su nombre.
Preheader:
- Sirve para contextualizar al destinatario sobre el interior del mensaje.
- Debe ser breve para que sea doblemente efectivo.
- Puedes incluir un llamado a la acción CTA y darle un sentido de urgencia.
- También es muy efectivo complementar la información del asunto con el preheader, por ejemplo, si en el asunto hablas de tus ofertas de verano en el preheader puedes especificar que encontrarás descuentos hasta del 50%.
- Es válido añadir emojis, estos complementan el sentido de tu mensaje.
- Otra opción es hacer preguntas tipo ¿Quieres ahorrar un 30% en tus compras de verano?
Nombre del remitente y dirección de email de respuesta:
- Te recomendamos usar un nombre personal de alguien de tu equipo de Marketing por ejemplo, es mucho más cercano, al poner el nombre de la marca el usuario lo percibe como un mensaje más comercial.
- Debe ser breve y claro.
- Utiliza siempre los mismos nombres de remitente, evita los cambios constantes porque puedes confundir al receptor del mensaje.
- Lo más adecuado es que el email del remitente tenga un dominio propio y no uno de gmail, yahoo, hotmail…
- Una dirección de email No Reply es lo más recomendable en el caso del email marketing, ya que tus contactos pueden tener dudas sobre la oferta o mensaje que le estás enviando y lo estás limitando. Además, muchas veces una venta viene después de resolver alguna pregunta.
-
Información jerárquica
Se refiere a la arquitectura de la información en organizar y estructurar el contenido de una manera sencilla para que el usuario se ubique fácilmente cuando interactúa con nuestra newsletter. Jerarquiza y la clasifica la información según su importancia.
- El título debe ser el texto más grande del contenido de tu plantilla newsletter
- Los subtítulos deben tener menor tamaño que el título
- Divide tu contenido en párrafos cortos, en listados, incluye espacios en blanco… nadie quiere leer un párrafo inmenso.
- Incluye un CTA que resalten y que fomenten a realizar una acción fuera de línea, puede ser haz clic aquí, descarga tu ebook, comprar en línea… en cuanto a la ubicación lo más indicado es que se encuentre después de los textos explicativos, las personas no tomarán acción hasta ponerse en contexto.
La siguiente plantilla se llama Jenn y ejemplifica lo que mencionamos, se pueden identificar claramente los títulos, los CTA se resaltan, el párrafo que incluye no es nada extenso y los subtítulos o nombres de los productos/servicios tienen un tamaño menor al título pero aún así no pierden protagonismo dentro del contenido.
-
Diseño gráfico
Colores e imágenes: la elección de los colores y de las imágenes también son fundamentales en el diseño UX y son claves para enganchar a tus contactos con tu mensaje. Por ejemplo, elige tonalidades de colores que generen un buen contraste que permita la perfecta visualización y lectura como por ejemplo el blanco y negro.
Las imágenes pueden ser gifs animados, fotos, íconos… cerciórate de que no sean pesadas para evitar largos periodos de carga de tu email, esto afecta considerablemente la calidad de la experiencia del usuario, el tamaño debe ser inferior a 1 mega.
Por lo general, los usuarios esperan hacer clic en las imágenes o íconos así que incluyes un link para no perder oportunidades. Utiliza imágenes que ayuden a complementar tu mensaje y que vayan alineadas a tu objetivo, recuerda que una imagen tiene mayor recordación que un texto.
También es importante incluir el texto alternativo en caso de que las imágenes aparezcan bloqueadas de forma predeterminada para tu destinatario.
La tipografía: es importante elegir una tipografía que sea legible y fácil de leer. Utiliza negritas, cursivas y subrayados para resaltar palabras importantes.
Cuando lo veas necesario utiliza viñetas en tus listados son muy prácticos y sencillos de comprender, evita sobrepasar los 3 o 5 puntos. Los párrafos que tengan más de 3 líneas deben ir alineados a la izquierda y no centrados. Los espacios en blanco son muy útiles para utilizarlos entre titulares o cuadros de texto.
Te recomendamos que el tamaño de la tipografía para el texto sea de mínimo 16px y un máximo de 21px, de esta forma se podrá leer perfectamente tanto en móvil como en un ordenador.
No te olvides de subrayar los enlaces, se ha convertido en un elemento comunicativo donde el usuario intuitivamente ya sabe que puede hacer clic.
Otros aspectos importantes del diseño:
- Utiliza pocas columnas como máximo 3.
- No incluyas muchos Call to action en el cuerpo del texto para no dispersar la atención del lector.
- Los enlaces deben estar relacionados con la imagen, el texto o sección que los activa.
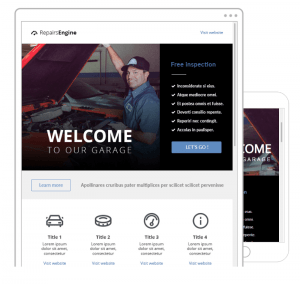
La plantilla Repairs Engine es buen ejemplo de diseño gráfico para newsletters. Contiene una imagen como gran protagonista, la combinación de colores blanco, negro y toques de azul hacen un buen contraste. El listado sugerido al lado derecho de la imagen es muy útil para enumerar características, ventajas o beneficios de nuestra marca y los CTAs son muy visibles y están bien resaltados.
-
Responsive
No es un secreto que la mayoría de personas accede a sus mensajes de email desde su móvil, es por esta razón que es necesario que tu plantilla newsletter esté adaptada para visualizarse en diferentes dispositivos y así no perder posibilidades de conversión.
Todas las plantillas de Mailify son responsive por defecto sin necesidad de escribir código fuente o de realizar parametrizaciones adicionales.
En la plantilla newsletter Mother´s day podemos ver como el diseño se adapta perfectamente a la versión móvil y de ordenador. El contenido se ajusta adecuadamente permitiendo una correcta comprensión del mensaje.
-
Usabilidad
El diseño de tu plantilla newsletter debe garantizar una buena experiencia de usuario, engloba todos los conceptos anteriormente definidos, la newsletter debe facilitar la lectura de los textos, no debe demorarse mucho en cargar, debe contener menús y funciones sencillas pensado siempre en hacerle más natural la navegación al usuario.
Como mencionamos en el punto 4 es necesario que se visualice en diferentes dispositivos pero también agregamos que es fundamental que verifiques que se vea bien en cualquier tipo de navegador.
Si una newsletter no es amigable con el usuario, acabará con todos los otros esfuerzos realizados para crear nuestro envío.
Principios básicos para lograr UX en tu newsletter
Para que tu plantilla newsletter tenga un diseño que brinde una excelente experiencia de usuario también es necesario que tengas en cuenta los siguientes conceptos claves en el mensaje que envías:
- Que sea útil: nuestros mensajes de email marketing no solo deben llevar un diseño atractivo también debe tener un contenido que sea de utilidad para los destinatarios, de lo contrario no recibirás las aperturas esperadas o peor aún te irás directo a la bandeja de spam.
Soptify tiene muy buenas ideas al respecto, a final del año pasado envió a todos sus suscriptores su top de canciones escuchadas en el año, es una iniciativa muy innovadora para impulsar más reproducciones.
- Hazla atractiva: todos los elementos mencionados anteriormente deben dar como resultado un mensaje que enganche, estéticamente agradable, una buena práctica es incluir contenido emocional. Recuerda que tus destinatarios reciben email diariamente, tienes que destacar entre ellos.
Un ejemplo de esto es la newsletter de fin año que enviamos en Mailify creamos un vídeo donde resumimos a modo de storytelling las experiencias vividas, cifras alcanzadas y los proyectos logrados junto a nuestros clientes.
Otra newsletter que refleja creatividad es la de JustFab, que tomaron como referente una experiencia de navegación de una aplicación de citas para demostrar que también podemos hacer match con nuestros zapatos favoritos. Es un contenido creativo que apela a las vivencias en tendencia.
- Findable: esto significa que los elementos de tu mensaje deben localizarse fácilmente y debe permitir una navegación que no involucre ningún esfuerzo del usuario.
Time Out, por ejemplo, siempre se encarga de enviar newsletter sobre eventos y actividades culturales, la información está muy bien estructurada rápidamente visualizas los diferentes eventos y los CTA. La navegación es simple como debe ser.
- Que sea accesible: debemos pensar en que sea de fácil acceso para todos, entonces haz que el contenido sea de fácil acceso para aquellas personas con discapacidades, que pueden percibir e interactuar con el email.
Alrededor del 15% de la población a nivel mundial hace parte de este grupo así que implementa algunas técnicas como el uso de encabezados, el contraste de colores, el texto alternativo a las imágenes e incluir la versión de formato de texto, etc.
- Debe ser creíble: aquí influyen elementos como el nombre y el email del remitente, estos generan fiabilidad y seguridad en el destinatario.
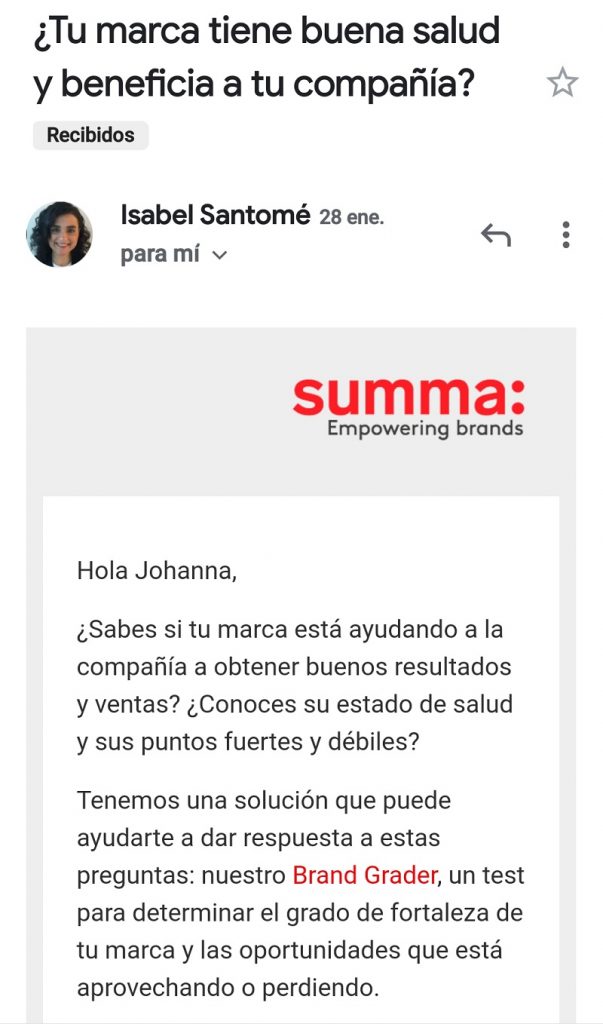
La empresa Summa envía newsletter a sus suscriptores con contenidos que se dedican a ayudarle al suscriptor con su imagen de marca. En cada envío incluyen el nombre y el email del remitente, incluso vemos la foto de perfil de la persona que nos escribe, esto sí que demuestra confianza. Otro plus es la personalización, en este caso lo hicieron al principio del texto.
- Valioso: es uno de los puntos más importantes, es necesario que tus contactos reciban contenido de valor para ello segmenta muy bien, envía mensajes que vayan alineados a sus intereses, necesidades y gustos. De poco sirve enviar una oferta de planes turísticos a Barcelona a una persona que piensa pasar sus vaciones en latinoamérica, por ejemplo.
Spotify envía a sus destinatarios newsletter con las novedades musicales de sus artistas favoritos, nuevos lanzamientos, conciertos en su localidad, etc.
Para lograr una buena segmentación tienes que hacer un seguimiento de las estadísticas de tus campañas, es imprescindible.
Esperamos que estos elementos y conceptos se conviertan en una información muy valiosa para ti, que puedas implementar las acciones que no tenías estipuladas en tu estrategia de envíos. Aquí te hablamos del concepto plantilla newsletter porque en Mailify contamos con más de 80 plantillas totalmente personalizables y 100% responsive ideales para empresas de todo tipo de sectores: automovilístico, ecommerce, hosteleria, etc.
Además, la personalización es muy práctica e intuitiva con su editor de contenidos EmailBuilder drag & drop donde podrás incluir módulos de imágenes, texto, vídeos, carritos abandonados… están diseñadas por expertos desarrolladores y pensadas en hacerte la vida más sencilla.
Queremos conocer tu opinión, déjanos aquí tus comentarios, dudas o experiencias que has tenido con el diseño UX en tus newsletter. Te leemos…
Autor: Johanna Uribe
Comunicación & Marketing
https://www.mailify.com/es